Laravel projelerinde pusher kullanmak dışında belkide Firebase kullanmak isteyebilirsiniz.Hangisine hakim olduğunuza bağlı.Ben Pusher kullanmayı tercih ederim.Kullanımı hakkında dökümantasyonda Broadcasting kısmına bakabilirsiniz.Pusher kullanımı ile alakalı bir makale de yakın zamanda hazırlamayı planlıyorum.
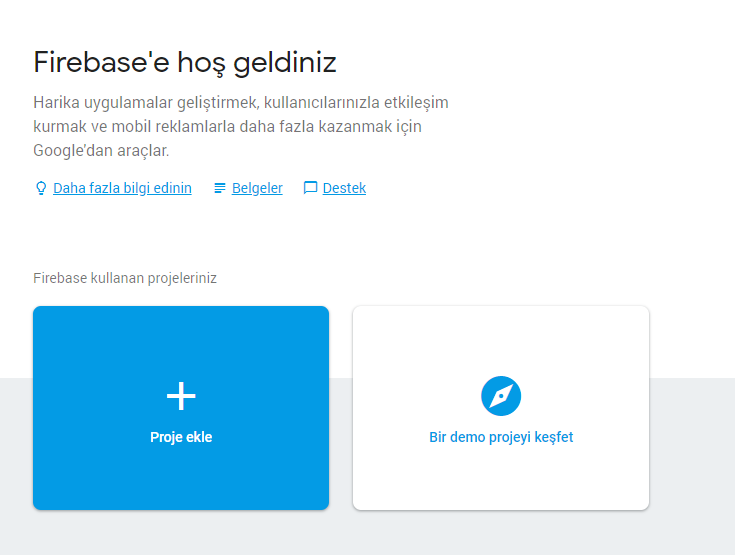
Öncelikle yapmamız gereken bir firebase projesi oluşturmak adımları hızlıca verelim.Öncelikle şu adresene gidiyoruz ve yeni bir proje ekle diyoruz.Zaten var bu kısımları biliyorsanız sizi şuraya alalım.
Firebase Projesi Oluşturma ve Anahtar Alma

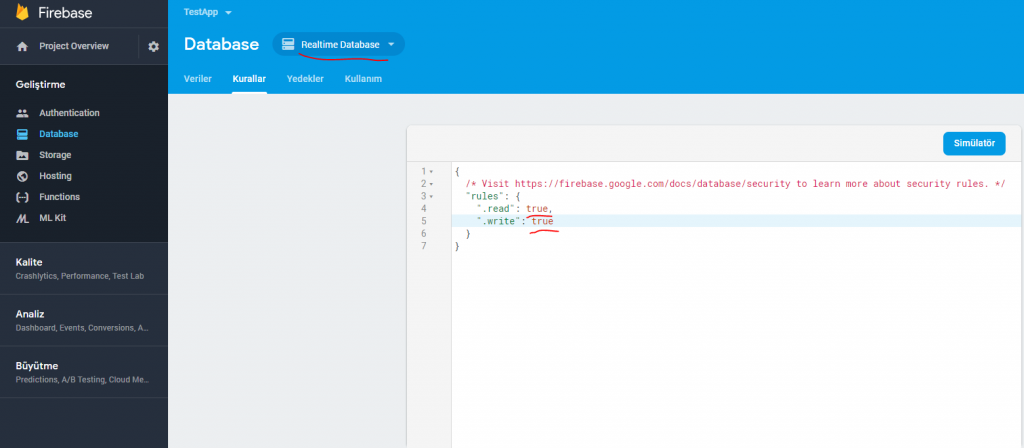
Proje bilgilerimizi ekleyip ilk projemizi oluşturuyoruz.Açılan sayfada sol menüde Project Overview kısmında Database seçip , test modunda başlayıp bir veritabanı oluşturuyoruz.Daha sonra kuralları ayarlamamız gerekiyor tabikide. Bu kısma gelip kuralları false yerine true yapıyoruz.Kural yapısına daha sonra değinelim.

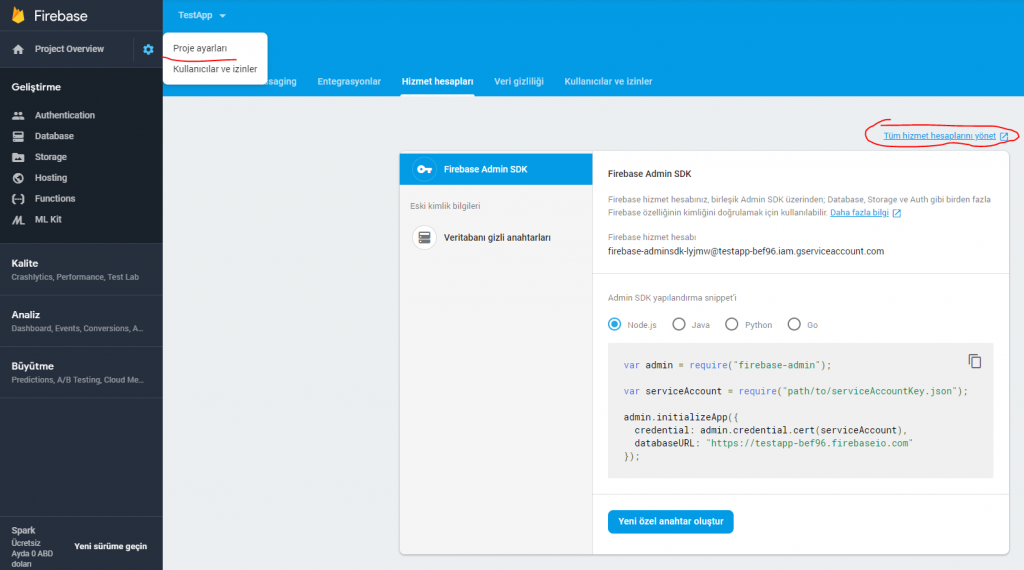
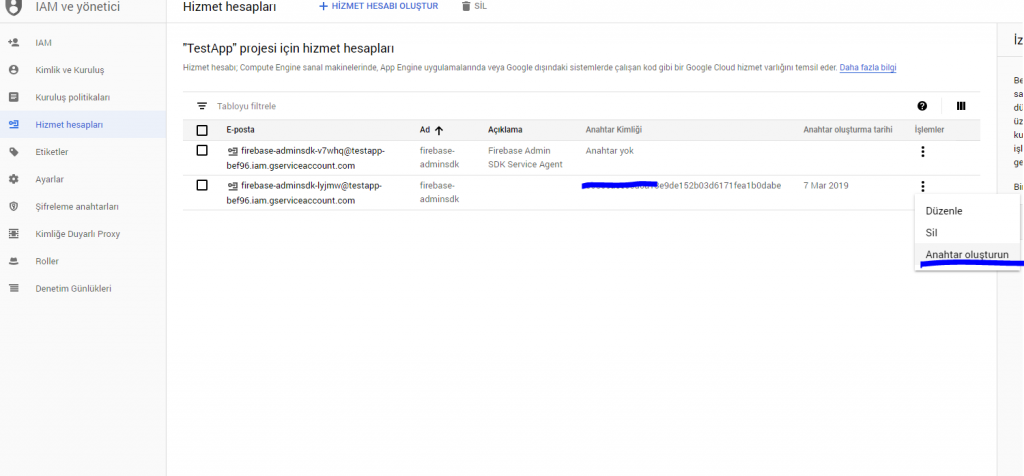
Daha sonra kendimize bir anahtar oluşturmamız gerekiyor.Proje ayarlarına girip Hizmet hesapları sekmesinden kırmızı ile gösterdiğim kısma tıklıyoruz.

Kendimize bir anahtar oluşturup indiriyoruz.Bu json dosyasını daha sonra Laravel’de yetkilendirme yapmak için kullanacağız.

Laravel ile Firebase Konfigürasyonu
Öncelike bir Laravel projenizin var olduğunu sayarak devam ediyorum.Firebase ile bağlamak için Kreait/Firebase Frameworkunu projemize ekliyoruz.Eklemeden önce mutlaka dökümantasyona bir bakın derim.
composer require kreait/firebase-php ^4.0
Bir tane Firebase Controller oluşturuyoruz kendimize.
php artisan make:controller FirebaseController
Apps > Http > Controllers içine ben daha önce indirdiğimiz json dosyasını kopyaladım.Sizler başka dizine kopyalayabilirsiniz.
Ben bu Controller’ı kullanarak api üzerinden attığım bir post requestindeki verileri firebase kaydetmek için kullandım.Daha detaylı kullanım için dökümantasyon göz atmayı unutmayın.Bu kısımda ben sadece push işlemini kullandım.
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use Kreait\Firebase;
use Kreait\Firebase\Factory;
use Kreait\Firebase\ServiceAccount;
use Kreait\Firebase\Database;
use Carbon\Carbon;
class FirebaseController extends Controller
{
public function store(Request $request) {
$currentDate = Carbon::now();
$serviceAccount = ServiceAccount::fromJsonFile(__DIR__.'/googleservice.json');
$firebase = (new Factory)
->withServiceAccount($serviceAccount)
->withDatabaseUri('https://clubeers-83462.firebaseio.com')
->create();
$database = $firebase->getDatabase();
$newPost = $database->getReference('sensors/' . $currentDate->format("Y-m-d"))
->push(['humudity' => $request->humidity,
'temperature' => $request->temperature,
'gas' => $request->gas,
'timestamp' => Database::SERVER_TIMESTAMP]);
return response()->json([
$newPost->getvalue()
],200);
}
}
Daha sonra route > api.php dosyamın içine
Route::post('store','FirebaseController@store');
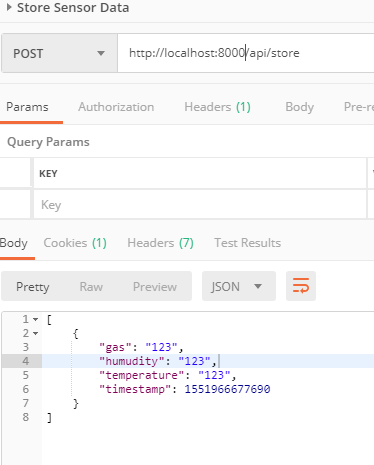
Tanımlamasını yaptım.Postman ile testini yapalım hemen.

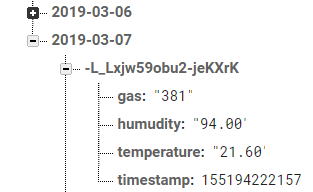
Verilerimizi firebase console’dan görüntüledik

Sorularınız var ise lütfen çekinmeyin 🙂 biz bizeyiz.